Gatsbyでブログを作る上で必要となる知識まとめ
CSS リセット
yarn add minireset.cssGatsby typography プラグインを導入する
gatsby-plugin-typographyを使うことでフォントの設定をすることができます。
yarn add gatsby-plugin-typography react-typography typography typography-theme-wordpress-2016emotion
CSS-in-JS のライブラリ。JavaScript のコードの中に、CSS の定義を埋め込む形式。高いパフォーマンス。コードの可読性は悪くなる?
Gatsby 用のプラグインがあるので、導入する必要があります(逆に、プラグインを導入しないと Emotion の CSS の定義が適応されないので注意です)。
https://www.gatsbyjs.org/docs/emotion/
https://emotion.sh/
yarn add gatsby-plugin-emotion @emotion/coregatsby-config.jsに次のコードを追加します。
module.exports = {
plugins: [`gatsby-plugin-emotion`],
}gatsby-remark-images
gatsby-config.jsを編集する。
maxWidthを指定することで、最大の幅を決めることができる。
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 800,
},
},
],
},
},gatsby-remark-images https://www.gatsbyjs.org/packages/gatsby-remark-images/
StaticQuery
Gatsby v2 から導入された新しい API。Page コンポーネントで使われている GraphQL タグは、Page コンポーネント以外では使用できませんでした。v2 から導入された StaticQuery を利用することで、Layout コンポーネントのように、Page コンポーネントでないコンポーネントでも GraphQL が利用できるようになります。
以下に具体例を示す。
import React from "react"
import { StaticQuery, graphql } from "gatsby"
export default () => (
<StaticQuery
query={graphql`
query HeadingQuery {
site {
siteMetadata {
title
}
}
}
`}
render={data => (
<header>
<h1>{data.site.siteMetadata.title}</h1>
</header>
)}
/>
)gatsby-config.jsファイルに以下の内容が記載されている場合を想定します。
module.exports = {
siteMetadata: {
title: `Imamachi-n blog`,
},
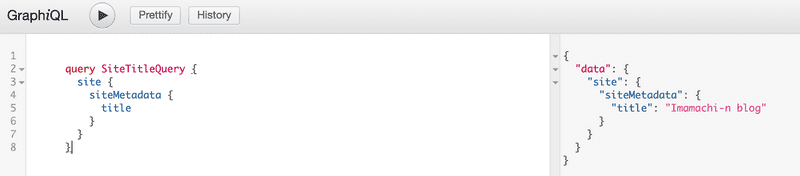
}gatsby developコマンドを実行後、http://localhost:8000/___graphqlの URL にアクセスし、以下のクエリを実行してみます。
query HeadingQuery {
site {
siteMetadata {
title
}
}
}すると、以下の結果が得られるはずです。
{
"data": {
"site": {
"siteMetadata": {
"title": "Imamachi-n blog"
}
}
}
}Meta タグを追加する
react-helmet を使う
gatsby-plugin-react-helmetプラグインを導入します。
yarn add react-helmet gatsby-plugin-react-helmetgatsby-config.jsに次のコードを追加します。
module.exports = {
plugins: [`gatsby-plugin-react-helmet`],
}<Helmet>タグを使って、Meta タグを組み込みます。以下の例では、ページのタイトルを設定しています。
import { Helmet } from "react-helmet"
export default () => {
;<>
<Helmet>
<title>{post.frontmatter.title}</title>
</Helmet>
...
</>
}Markdown ファイルを HTML ファイルに変換する
gatsby-transformer-remarkプラグインを導入します。
yarn add gatsby-transformer-remarkgatsby-config.jsに次のコードを追加します。
module.exports = {
plugins: [`gatsby-transformer-remark`],
}プラグインを導入することで、GraqhQL から Markdown ファイルを検索して調べる事ができるようになります。
export const query = graphql`
query {
allMarkdownRemark(sort: { fields: [frontmatter___date], order: DESC }) {
totalCount
edges {
node {
id
frontmatter {
title
date(formatString: "DD MMMM, YYYY")
}
fields {
slug
}
excerpt
}
}
}
}
`Markdown ファイル内の Image ファイルを表示する
Markdown ファイル内で指定された画像ファイルは、gatsby-transformer-remarkプラグインだけでは表示されません。
gatsby-remark-imagesプラグインを導入することで読み込めるようにします。
https://www.gatsbyjs.org/packages/gatsby-remark-images/
まず、ライブラリをインストールします。
yarn add gatsby-remark-images gatsby-plugin-sharpgatsby-config.jsファイル内で以下を設定します。
maxWidthは表示する画像ファイルの最大幅を指定します。
ちなみに対応している Image ファイルのフォーマットは
- JPEG
- PNG
だけなので、注意です。
// In your gatsby-config.js
plugins: [
`gatsby-plugin-sharp`,
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
// It's important to specify the maxWidth (in pixels) of
// the content container as this plugin uses this as the
// base for generating different widths of each image.
maxWidth: 590,
},
},
],
},
},
]Markdown ファイルの見出しを生成する
prismjs の後に宣言する必要がある。
https://www.gatsbyjs.org/packages/gatsby-remark-autolink-headers/
yarn add gatsby-remark-autolink-headersシンタックスハイライトをつける
Markdown ファイルのソースコード部分に、シンタックスハイライトをつけることができます。
https://www.gatsbyjs.org/packages/gatsby-remark-prismjs/
まずは、こちらの PrismJS の公式サイトから、プレビューを見て好みのテーマを探しましょう。
https://prismjs.com/
続いて、好きなテーマを導入してみましょう。以下で、各テーマの CSS ファイル名がわかるので確認しておきます。
https://github.com/PrismJS/prism/tree/1d5047df37aacc900f8270b1c6215028f6988eb1/themes
yarn add gatsby-remark-prismjs prismjsgatsby-browser.jsに以下を追加しましょう。ここでは、TOMORROW NIGHTを使ってみます。
require("prismjs/themes/prism-tomorrow.css")コードタイトルを追加する
yarn add -D gatsby-remark-code-titlesGraphQL
ブログの目次を作る
valueが目次、depthは見出しの大きさ(H1, H2, H3 とか)のこと。
{
markdownRemark(fields: { slug: { eq: "/2019/first-post/" } }) {
id
headings {
value
depth
}
fields {
slug
}
}
}{
"data": {
"markdownRemark": {
"id": "ff34f383-8e24-57c0-a39a-488a2dba24e9",
"headings": [
{
"value": "Gatsby typographyプラグインを導入する",
"depth": 2
},
{
"value": "emotion",
"depth": 2
},
{
"value": "StaticQuery",
"depth": 2
},
{
"value": "MarkdownファイルをHTMLファイルに変換する",
"depth": 2
},
{
"value": "Markdownファイル内のImageファイルを表示する",
"depth": 2
},
{
"value": "Markdownファイルの見出しを生成する",
"depth": 2
},
{
"value": "シンタックスハイライトをつける",
"depth": 2
},
{
"value": "コードタイトルを追加する",
"depth": 2
},
{
"value": "GraphQL",
"depth": 2
},
{
"value": "ブログの目次を作る",
"depth": 3
}
],
"fields": {
"slug": "/2019/first-post/"
}
}
}
}<ul>
{headerList.map(({ value, link, depth }, index) => (
<li
key={index}
css={css`
margin-left: ${(depth - 2) * 12}px;
&:hover {
border-radius: 5px;
background-color: lightyellow;
}
`}
>
<Link to={`${blogLink}#${link}`}>{value}</Link>
{/* <small>{depth}</small> */}
</li>
))}
</ul>スクロールに合わせて目次を追従させる
yarn add lodashGraphQL でブログの前後のページを取得
{
allMarkdownRemark(sort: { fields: [frontmatter___date], order: DESC }) {
totalCount
edges {
prev {
frontmatter {
title
}
}
next {
frontmatter {
title
}
}
node {
id
frontmatter {
title
date: date(formatString: "MM/DD")
year: date(formatString: "YYYY")
tagsfta
}
fields {
slug
}
excerpt
}
}
}
}Array オブジェクトからフィルタリングする場合
allMarkdownRemark(
limit: 1000,
filter: {frontmatter: { tags: { in: ["emotion"] } } },
sort: { fields: [frontmatter___date], order: DESC }
) {
edges {
node {
fields {
slug
}
frontmatter{
tags
}
}
}
}SNS のシェアボタンを用意する
yarn add react-sharehttps://swas.io/blog/social-share-button-for-gatsby-blog-pages/
FontAwesome を使う
yarn add @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome @fortawesome/free-brands-svg-icons